EclipseでSpring BootとThymeleafの実行環境を構築する
当サイトはアフィリエイト広告を利用しています。
Thymeleafを書籍で学びたい方やThymeleafと一緒にSpringも習得したい方におすすめな書籍です。
Springについての書籍ですが、Thymeleafの基本構文や他システムとの連携など30ページほど取り上げられています。
ThymeleafとSpringは親和性の高い技術なので、これを機にSpringを学んでみるのはいかがでしょうか?
IntelliJ IDEAでの環境構築方法はこちらの記事で紹介しています。
実行環境
| 項目 | バージョン |
|---|---|
| OS | macOS Catalina |
| JDK | Oracle JDK@8 |
| Eclipse | Photon 2018-09 |
EclipseでSpring BootとThymeleafの実行環境を構築する
手順は以下のとおりです。
- Springのプロジェクトを作成する
- Controllerクラスを作成する
- テンプレートを作成する
- Spring Bootを起動する
Springのプロジェクトを作成する
今回は、Pleiadesに同梱されているSpring Tool Suite (STS)とThymeleafを使用するため「Photon 2018-09」を使用します。
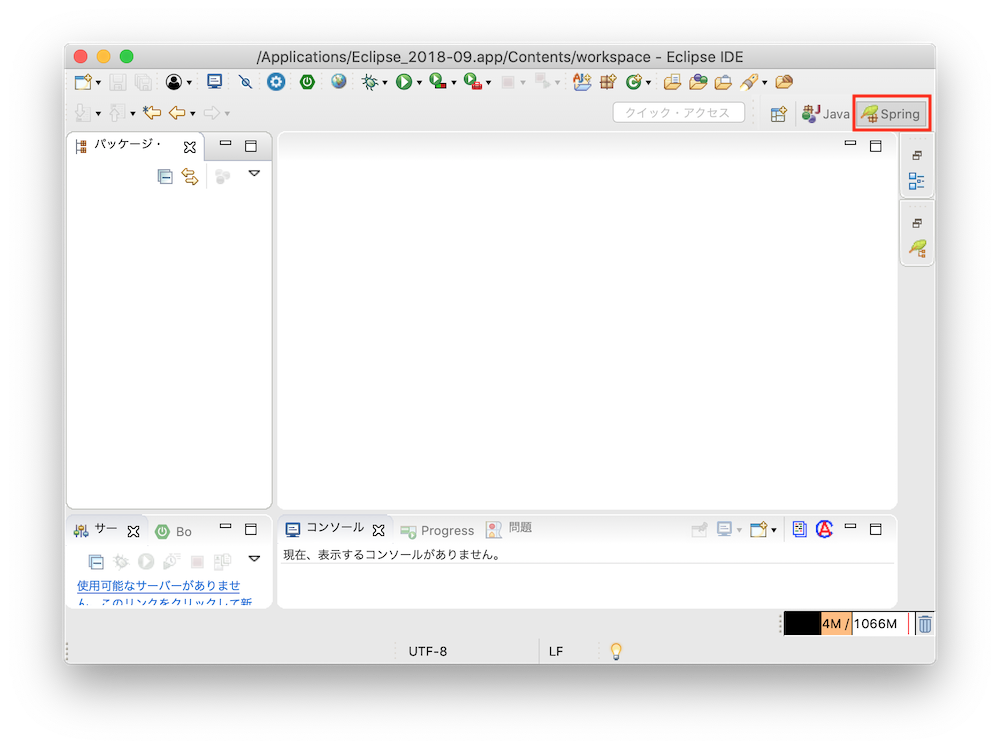
Springのパースペクティブを開く
- 画面右上のJavaアイコンの左にある [+のついた表] を押下
- [Spring] を選択して [開く] を押下
- [Spring スターター・プロジェクト] を押下
- [次へ] を押下

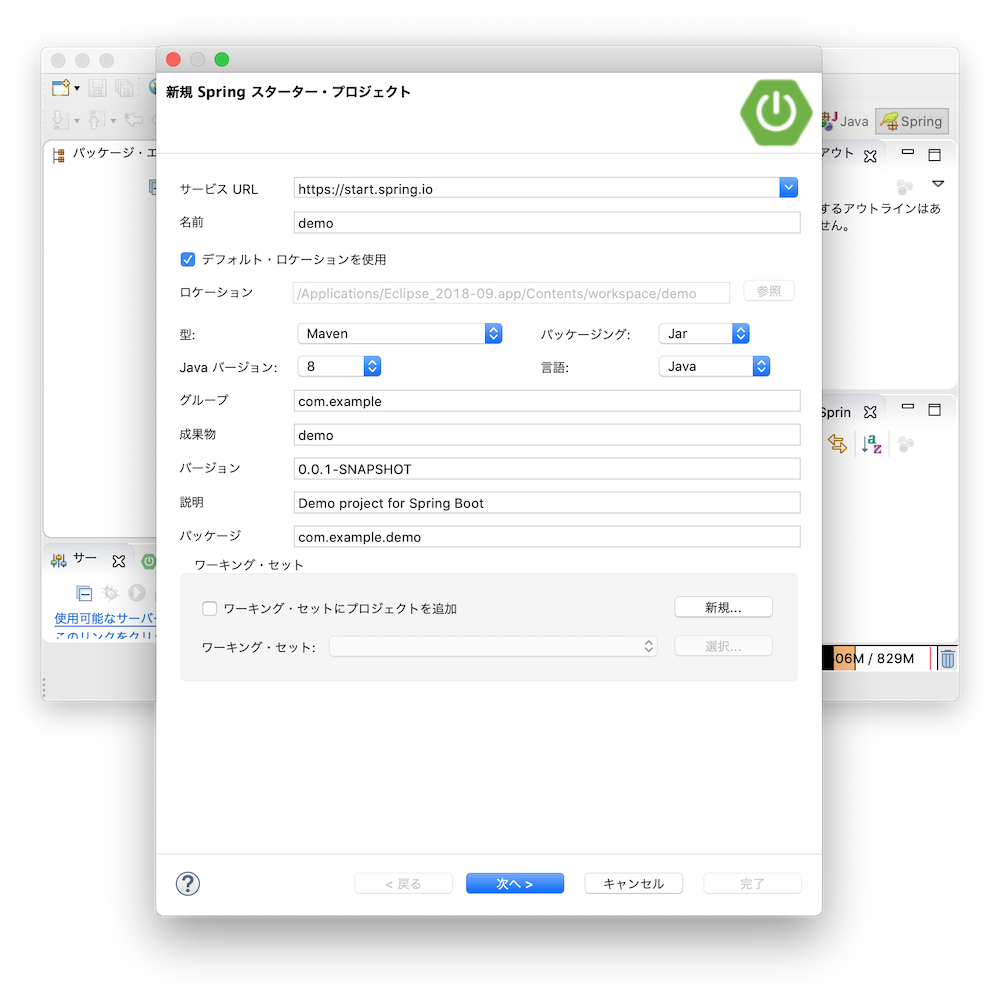
Springのプロジェクトを作成
- 画面左にあるパッケージ・エディタで右クリック
- [新規] を押下
- [Spring スターター・プロジェクト] を押下
- 何も変更せず [次へ] を押下

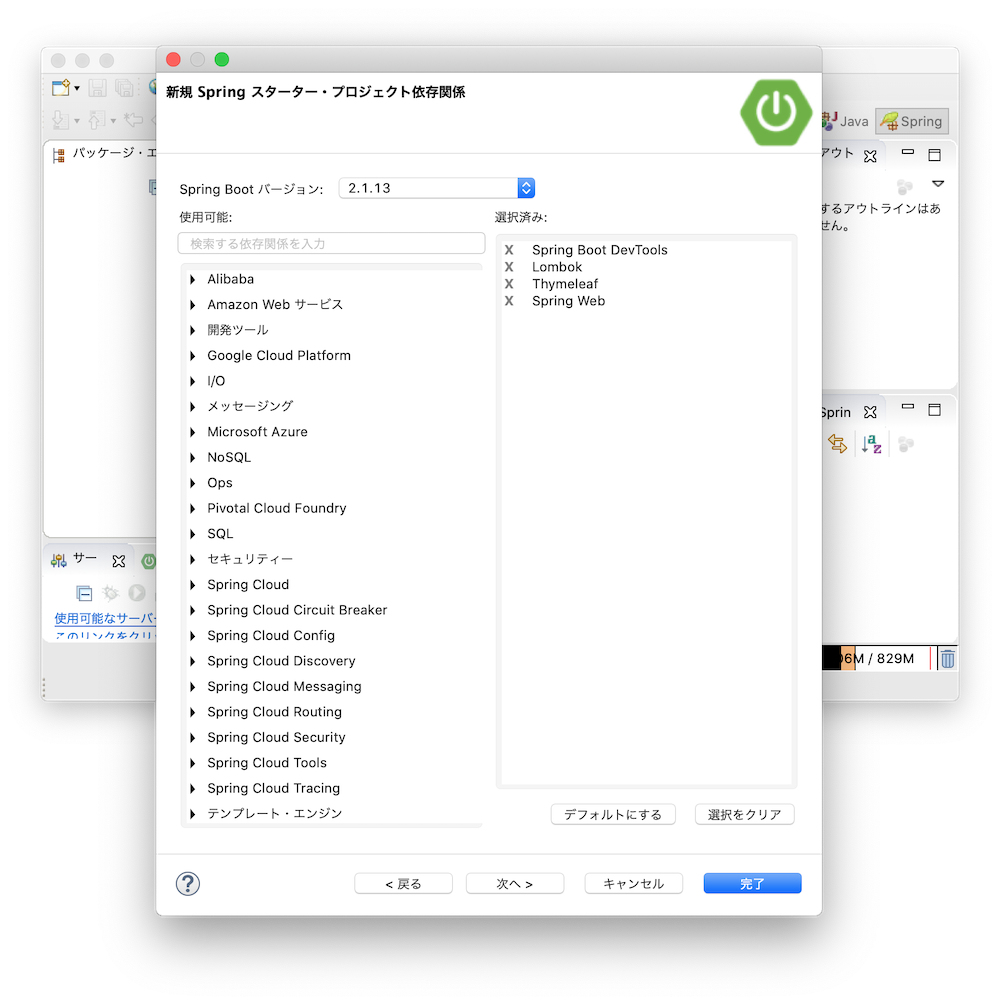
以下の依存関係を選択して [完了] を押下します。
- 開発ツール > Spring Boot DevTools
- 開発ツール > Lombok
- テンプレート・エンジン > Thymeleaf
- Web > Spring Web

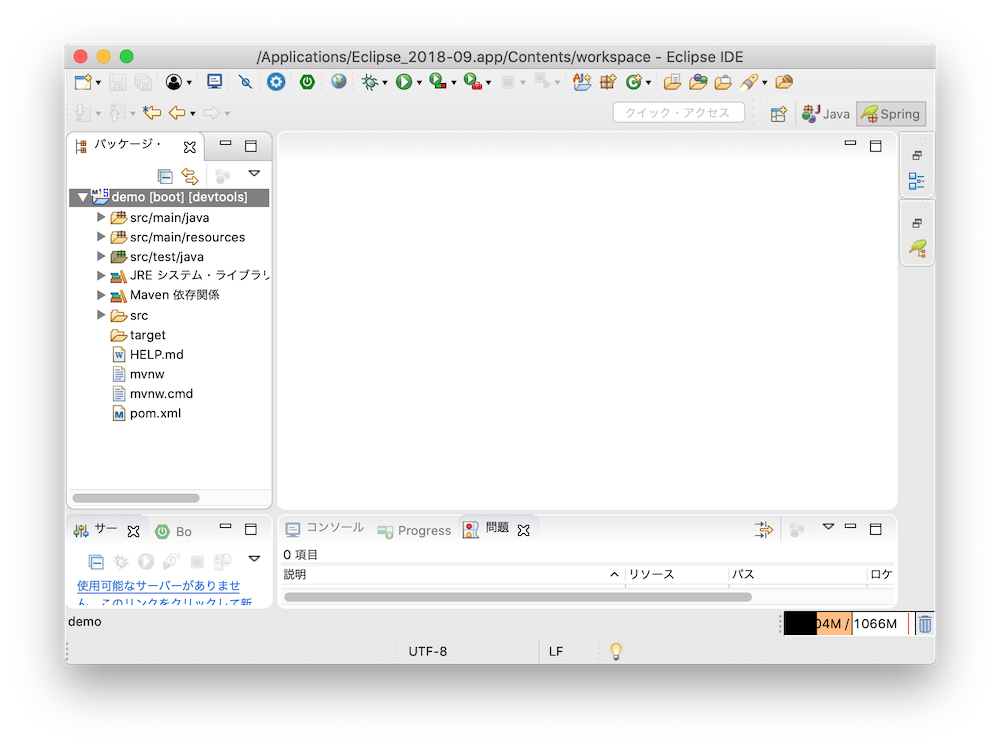
以下のように表示されます。

Controllerクラスを作成する
テンプレートファイルを呼び出すためのControllerクラスを作成します。
src/main/java/com/example/demoで右クリック- [新規] > [クラス] を押下
- クラス名に
DemoControllerを入力して [完了] を押下
package com.example.demo;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class DemoController {
// アクセスする際に使用するURLを設定
@RequestMapping("/demo")
public String demo(Model model) {
// "message"という変数に「Hello world」という文字列を設定
model.addAttribute("message", "Hello world");
// 返却するテンプレートファイル名を指定
return "demo";
}
}テンプレートを作成する
Controllerクラスから呼び出されるテンプレートファイルを作成します。
src/main/resources/templatesで右クリック- [新規] > [その他] を押下
- [Web] > [HTMLファイル] を選択して [次へ] を押下
- ファイル名に
demo.htmlを入力して [完了] を押下
<!DOCTYPE html>
<!-- Thymeleafで使用するthタグを認識するための記述 -->
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Hello world</title>
</head>
<body>
<!-- "message"という変数の値を表示する -->
<h1 th:text="${message}"></h1>
</body>
</html>Spring Bootを起動する
demoで右クリック- [実行] > [Spring Boot アプリケーション] を押下
- http:localhost:8080/demoにアクセス

お疲れさまでした
今回は、EclipseでSpring BootとThymeleafの実行環境を構築しました。
少しでも参考になれば幸いです。
